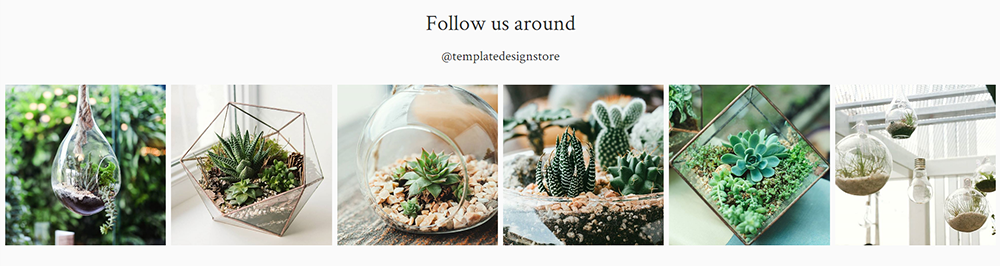
Social media feed
Social medier-sektionen af dette template kan bruges til at indsætte indhold fra dine sociale medier på dit website. I det efterfølgende eksempel vil vi hjælpe dig med at indsætte en Instagram widget, som vil vise dine Instagram-billeder på dit website.

Instagram feed ved brugen af SnapWidget
Step 1 - Opret en ny side
For at komme igang skal du oprette en ny side i dit sidetræ. Vælg en titel og en overskrift til siden, som på websitet vil vises som sektionens overskrift og undertitel. Du skal indstille siden til at være gemt i menuen, da den kun skal bruges til at gemme på din widget.
Step 2 - Vælg et værktøj
For at kunne lave en Instagram widget, skal du bruge et tredjeparts værktøj. I denne guide har vi valgt at bruge Snapwidget, fordi den er nem at bruge og har mange muligheder for at kunne personalisere designet.
Tip: Du kan finde andre værktøjer ligesom Snapwidget ved at søge på "social media widget" i din browser. Eksperimentér med de forskellige værktøjer og vælg den der passer bedst til dine behov.
Step 3 - Lav din widget
For at komme igang skal du gå til: https://snapwidget.com og scrolle ned indtil du når til overskriften: Embed your photos and videos with a list of different options. Vi vil gerne bruge et gratis værktøj som skaber et responsivt GRID af INSTAGRAM-billeder, så det er denne du skal vælge fra listen.
Et ny vindue vin åbne sig med et preview af din widget og de forskellige muligheder du har til at personalisere din widget. For at komme igang med at personalisere din widget skal du indtaste din Instagrambruger og godekende Snapwidgets vilkår. Nu burde du kunne se et preview med billeder fra din instagramprofil. I efterføægende trin vil hjælpe dig med at personalisere din widget. Hvis du løbende vil se hvordan din widget ser ud, kan du genopfriske ved at trykke på preview-knappen.
-
Change thumbnail size - Dette er størrelse af de viste billeder (Eksempel: indtast 200, hvilket vil ændre den automatiske størrelse på billederne til 200 pixel i bredde og højde).
-
Layout - layoutet på dit billed-grid (Vi har valgt 6x1 i Terrarium templatens widget. Det betyder at billederne bliver arrangeret i én række af seks billeder).
-
Photo border - tilføjer en kan på alle billeder
-
Background color - tilføjer en baggrundsfarve til din widget ( skal skal indtaste en valid hex-farve, ligesom du kender det fra Design manageren).
-
Photo padding - tilføjer mellemrum mellem alle billeder (vi har indtastet 10, da dette vil tilføje 10 pixels mellemrum mellem billederne).
-
Hover effect - Vælg en effekt som vises når man holder musen over et billede ( vi har valgt fade, da vi synes denne passer godt til effekterne i Terrarium templaten).
-
Sharing buttons - social sharing-knappen vil vise sig når man holder musen over et billede - på denne måde kan dine kunder nemt dele billeder på deres sociale medier.
-
Responsive - Denne funktion vil sørge for at billederne tilpasse sig den browser de vises i (vi anbefaler at du vælger ja til denne funktion).
Når du har foretaget alle dine ændringer, kan du trykke preview en sidste gang for at sikre at du er tilfreds med det endelige resultat. Hvis ikke skal du blive ved med at foretage ændringer indtil du er tilfreds med resultatet. Når du er tilfreds med din widget, skal du trykke på get widget-kanppen. Nu vil der åbne sig et nyt vindue, hvori din widgets kode vil være. Tryk på kopier til clipboard-knappen for at kopiere hele koden.
Step 4 - Tilføj din widget
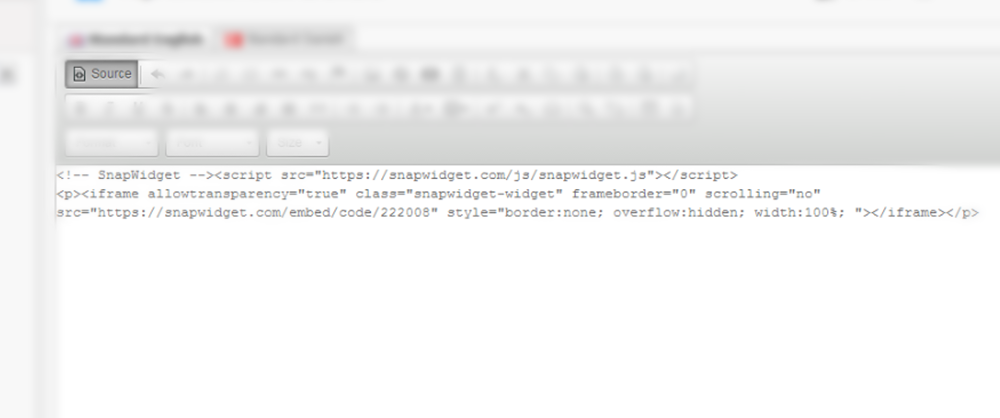
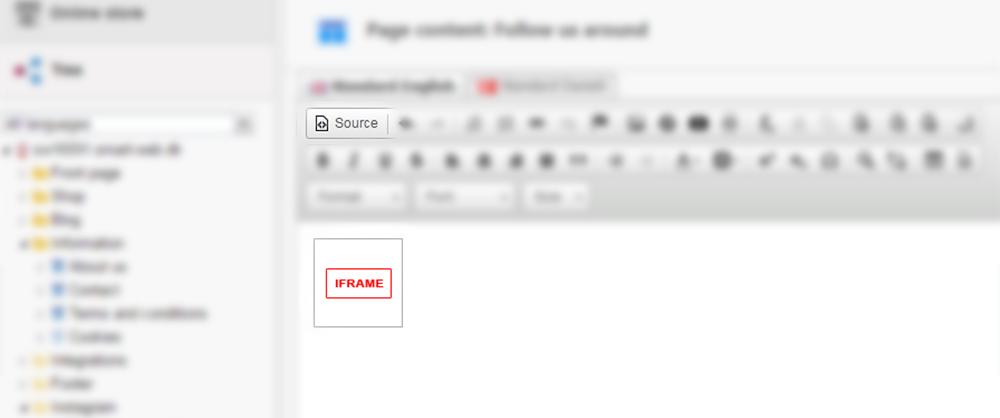
Når du har kopieret din widgets kode, skal du åben sideindholdet på din nye side. Her skal du skifte over til kilde/source-mode og indsætte din widgets kode. Når du skifter tilbage til tekst-mode vil du kunne se at din widget er vist i form af en iframe.

Indsat widget kode

Sidenindholdet vises son en iframe
Step 5 - Vis din widget
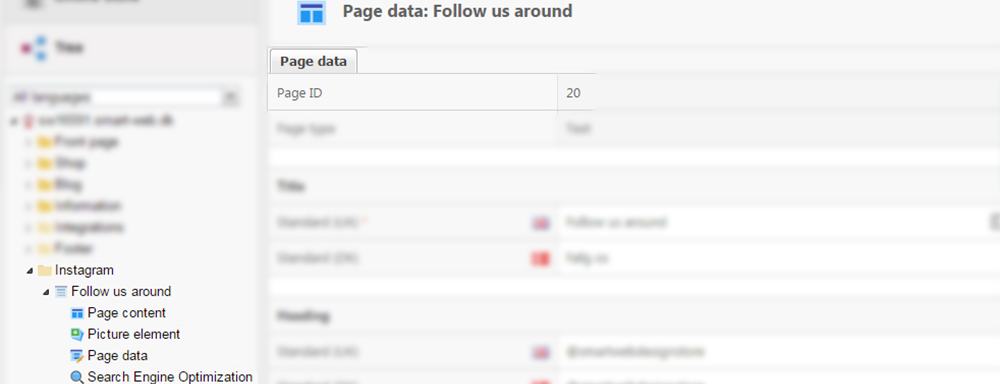
For at vise din widget på dit websites forside, skal du finde den side du oprettede i step 1's side ID. Den finder du under side data, under feltet Side ID. Kopier nummeret i dette felt, og gå til Webshop > Design. Her skal du i din kopi af Terrarium designet trykke Tilpas og finde Sociale medier sideindhold (side ID) feltet og indsætte Side ID nummeret. Efter du har gemt burde du kunne se din widget på dit website.
Tip: Eksperimentér med at implementere andre sociale medier-widgets såsom Pinterest eller Twitter. Implementeringsprocessen vil minde meget om den proces vi har beskrevet ovenover.

Side ID















Social media feed
Social medier-sektionen af dette template kan bruges til at indsætte indhold fra dine sociale medier på dit website. I det efterfølgende eksempel vil vi hjælpe dig med at indsætte en Instagram widget, som vil vise dine Instagram-billeder på dit website.
Instagram feed ved brugen af SnapWidget
Step 1 - Opret en ny side
For at komme igang skal du oprette en ny side i dit sidetræ. Vælg en titel og en overskrift til siden, som på websitet vil vises som sektionens overskrift og undertitel. Du skal indstille siden til at være gemt i menuen, da den kun skal bruges til at gemme på din widget.
Step 2 - Vælg et værktøj
For at kunne lave en Instagram widget, skal du bruge et tredjeparts værktøj. I denne guide har vi valgt at bruge Snapwidget, fordi den er nem at bruge og har mange muligheder for at kunne personalisere designet.
Tip: Du kan finde andre værktøjer ligesom Snapwidget ved at søge på "social media widget" i din browser. Eksperimentér med de forskellige værktøjer og vælg den der passer bedst til dine behov.
Step 3 - Lav din widget
For at komme igang skal du gå til: https://snapwidget.com og scrolle ned indtil du når til overskriften: Embed your photos and videos with a list of different options. Vi vil gerne bruge et gratis værktøj som skaber et responsivt GRID af INSTAGRAM-billeder, så det er denne du skal vælge fra listen.
Et ny vindue vin åbne sig med et preview af din widget og de forskellige muligheder du har til at personalisere din widget. For at komme igang med at personalisere din widget skal du indtaste din Instagrambruger og godekende Snapwidgets vilkår. Nu burde du kunne se et preview med billeder fra din instagramprofil. I efterføægende trin vil hjælpe dig med at personalisere din widget. Hvis du løbende vil se hvordan din widget ser ud, kan du genopfriske ved at trykke på preview-knappen.
Change thumbnail size - Dette er størrelse af de viste billeder (Eksempel: indtast 200, hvilket vil ændre den automatiske størrelse på billederne til 200 pixel i bredde og højde).
Layout - layoutet på dit billed-grid (Vi har valgt 6x1 i Terrarium templatens widget. Det betyder at billederne bliver arrangeret i én række af seks billeder).
Photo border - tilføjer en kan på alle billeder
Background color - tilføjer en baggrundsfarve til din widget ( skal skal indtaste en valid hex-farve, ligesom du kender det fra Design manageren).
Photo padding - tilføjer mellemrum mellem alle billeder (vi har indtastet 10, da dette vil tilføje 10 pixels mellemrum mellem billederne).
Hover effect - Vælg en effekt som vises når man holder musen over et billede ( vi har valgt fade, da vi synes denne passer godt til effekterne i Terrarium templaten).
Sharing buttons - social sharing-knappen vil vise sig når man holder musen over et billede - på denne måde kan dine kunder nemt dele billeder på deres sociale medier.
Responsive - Denne funktion vil sørge for at billederne tilpasse sig den browser de vises i (vi anbefaler at du vælger ja til denne funktion).
Når du har foretaget alle dine ændringer, kan du trykke preview en sidste gang for at sikre at du er tilfreds med det endelige resultat. Hvis ikke skal du blive ved med at foretage ændringer indtil du er tilfreds med resultatet. Når du er tilfreds med din widget, skal du trykke på get widget-kanppen. Nu vil der åbne sig et nyt vindue, hvori din widgets kode vil være. Tryk på kopier til clipboard-knappen for at kopiere hele koden.
Step 4 - Tilføj din widget
Når du har kopieret din widgets kode, skal du åben sideindholdet på din nye side. Her skal du skifte over til kilde/source-mode og indsætte din widgets kode. Når du skifter tilbage til tekst-mode vil du kunne se at din widget er vist i form af en iframe.
Indsat widget kode
Sidenindholdet vises son en iframe
Step 5 - Vis din widget
For at vise din widget på dit websites forside, skal du finde den side du oprettede i step 1's side ID. Den finder du under side data, under feltet Side ID. Kopier nummeret i dette felt, og gå til Webshop > Design. Her skal du i din kopi af Terrarium designet trykke Tilpas og finde Sociale medier sideindhold (side ID) feltet og indsætte Side ID nummeret. Efter du har gemt burde du kunne se din widget på dit website.
Tip: Eksperimentér med at implementere andre sociale medier-widgets såsom Pinterest eller Twitter. Implementeringsprocessen vil minde meget om den proces vi har beskrevet ovenover.
Side ID